Chromeの検証ツールでNetworkの履歴をリロードしても消えないようにする
WEBの画面開発ではChrome検証ツールのNetworkタブをよくみる事になりますが、デフォルトではページがリロードされてしまうとNetworkの履歴が消えるようになっています。
通信と同時にページがリロードされる場面では、実際の通信内容が確認できないので困ります。
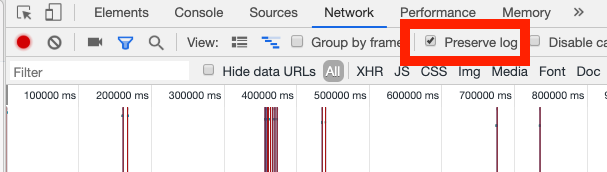
これを、ページリロードされてもNetworkタブの履歴が消えないようにするには、下記画像のように「Networkタブ」の「Preserve log」にチェックを入れます。

これでページがリロードされても、ずっと履歴が残り続けます。


コメント