Cocoonのコード表示を等幅フォントに変更
当ブログでも使わせていただいているWordPressテーマ、 Cocoonのコード表示についてです。
Cocoonでは素晴らしいことに、デフォルトでコード表示をハイライトするプラグインが入っています。エンジニアにとってはありがたい事ですね。
ものすごく簡単に綺麗なコードを記事にのせることができるので非常に重宝しています。
デフォルトのコード表示フォントは等幅じゃない
一つだけデフォルトの表示から変えたいところがあります。それはフォントが等幅フォントでないというところです。
等幅フォントでないと、プログラムコードは非常に見づらくなります。
// 等幅でないフォント
const mapDispatchToProps = dispatch => {
return {
clickBtnFromEdit: () => {
dispatch(funcA(closeModalA))
dispatch(funcB(closeModalB))
}
}
}
上が等幅でないフォントで書かれたコード。下が等幅フォントのコードです。
// 等幅のフォント
const mapDispatchToProps = dispatch => {
return {
clickBtnFromEdit: () => {
dispatch(funcA(closeModalA))
dispatch(funcB(closeModalB))
}
}
}
なんとなく下の方がゆとりがあって読みやすくないでしょうか。
等幅フォントは全ての文字が同じ幅をとるので、詰まった感じにならずコード表示には最適です。
Cocoonでデフォルトフォントを変更する
Cocoonでデフォルトになっているフォントは、Cocoon設定では現状変更できないので、子テーマのstyle.cssに追記することで変更します。
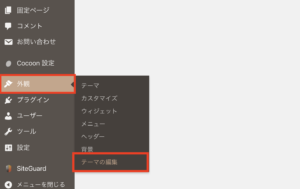
WordPressの管理画面で外観→テーマの編集を選びます。

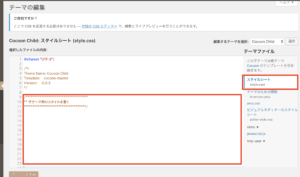
テーマファイルからスタイルシートを選択し、「子テーマ用のスタイルを書く」の下に追記します。

下のコードをコピペして保存してください。
/* コードのfontを変更 */
pre {
font-family: "CourierNew", "Consolas", "Courier", monospace;
}
これで、preタグで囲まれたコード内のフォントが等幅になります。Cocoonではコードハイライトしたい部分にはpreタグ内に書くことになっているため、そこにcssを当てています。
参考記事

How to use specific font with highlight.js
Updated with the proper link to the example I am using a Hugo theme that comes with bundled with CSS and uses Highlight....


コメント