匿名認証でFirestoreにアクセス制限をかける
FirestoreはFirebaseの提供しているリアルタイムDBです。Firestoreにはルール設定があり、ここで外部からのアクセス制限をかけてセキュリティを保ちます。
ルールの設定にはOAuthトークンを使ったものやいくつかやり方があるのですが、今回はFirebase Authenticationの匿名認証機能を使ったルール設定についてです。
匿名認証を使うと、メールアドレスやGoogleアカウントなどでユーザ登録をしていなくても、一時的な匿名ユーザとしてログインすることができます。ReactなどのクライアントアプリからFirestoreのデータにアクセスしたい場合などに便利です。
匿名認証を有効化する
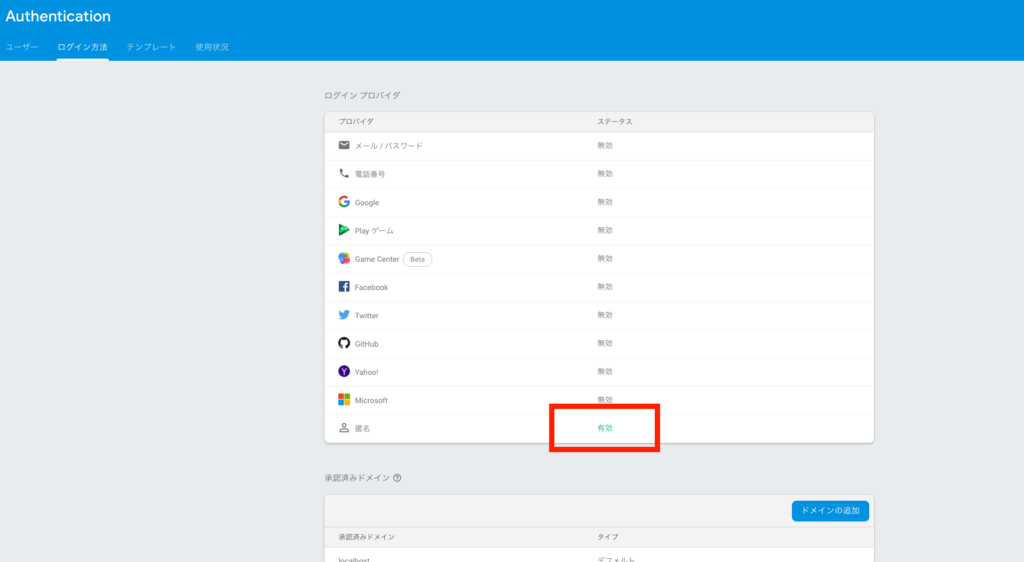
まずはじめに、Firebaseコンソール画面でメニューからAuthenticationを選びます。
そして「ログイン方法」タブの「ログインプロバイダ」リストの下の方にある、「匿名」を有効にします。

これでコンソール側での設定は完了です。
匿名認証でログインするコードを書く
WEBアプリ側では、下のように記述することで匿名認証処理が実行されログインできます。
import * as firebase from 'firebase/app' import 'firebase/auth' //---略--- firebase.auth().signInAnonymously().catch(error => console.log(error))
この’signInAnonymously()’を呼び出した状態でFirestoreからのデータ取得処理をかけば、認証が通った状態でアクセスできます。
Firestoreのルールを設定する
最後に、Firestoreのルール設定を記述します。
デフォルトではアクセス制限がかかっていない状態で、誰でもDBの内容をRead/Writeできてしまう状態なので、下記のようにルールを置き換えます。
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth.uid != null;
}
}
}これで匿名認証でログインしていればFirestoreのデータにアクセスできる状態になりました。
匿名認証について、詳しくは下記公式を参照ください。
JavaScript を使用して Firebase 匿名認証を行う


コメント